Développeuse front‐end - création d'une application pédagogique
Société Givaudan, Digital Factory (secteur parfumerie et arômes)
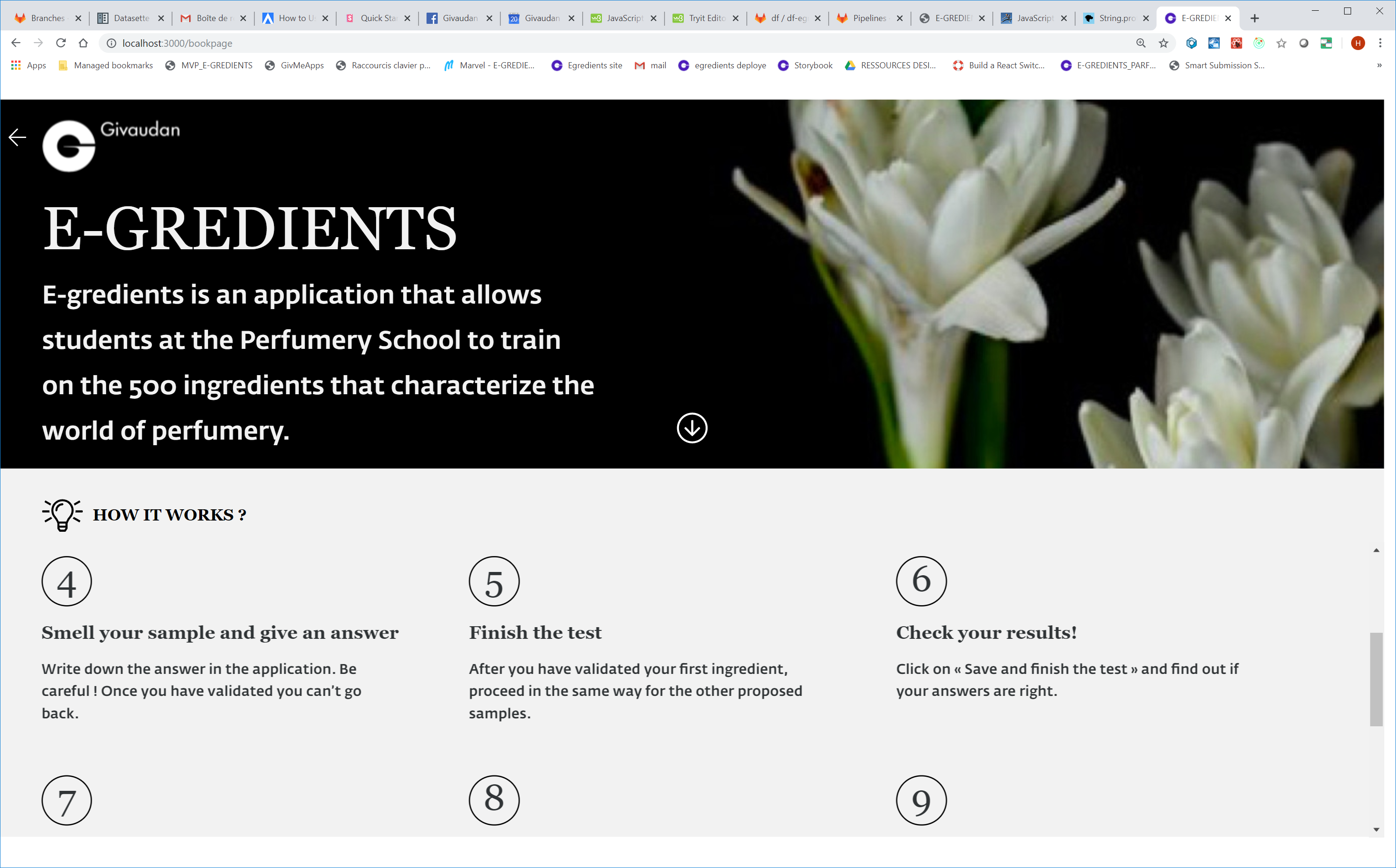
Le groupe Givaudan, leader de la parfumerie fine, compte une école de nez.
Une poignée d'étudiants, triés sur le volet, viennent s'y former pendant cinq ans.
La 1re année surtout, ils doivent apprendre à identifier, à l’odorat, 500 ingrédients
aux noms complexes… Un challenge ! Une idée est alors née au sein de l'école : créer
un outil sur-mesure, qui permettrait aux futurs parfumeurs de se tester tous les jours
et d'observer leur progression.
Nous avons formé une équipe de quatre pour concrétiser ce projet :
j'ai réalisé le développement Front-End de l'appli, au fur et à mesure que notre UX/UI
designer concevait les maquettes. Au niveau technologies, j'ai choisi de coder le projet en REACT,
en l'associant à du CSS étendu ou SASS pour styler les pages.
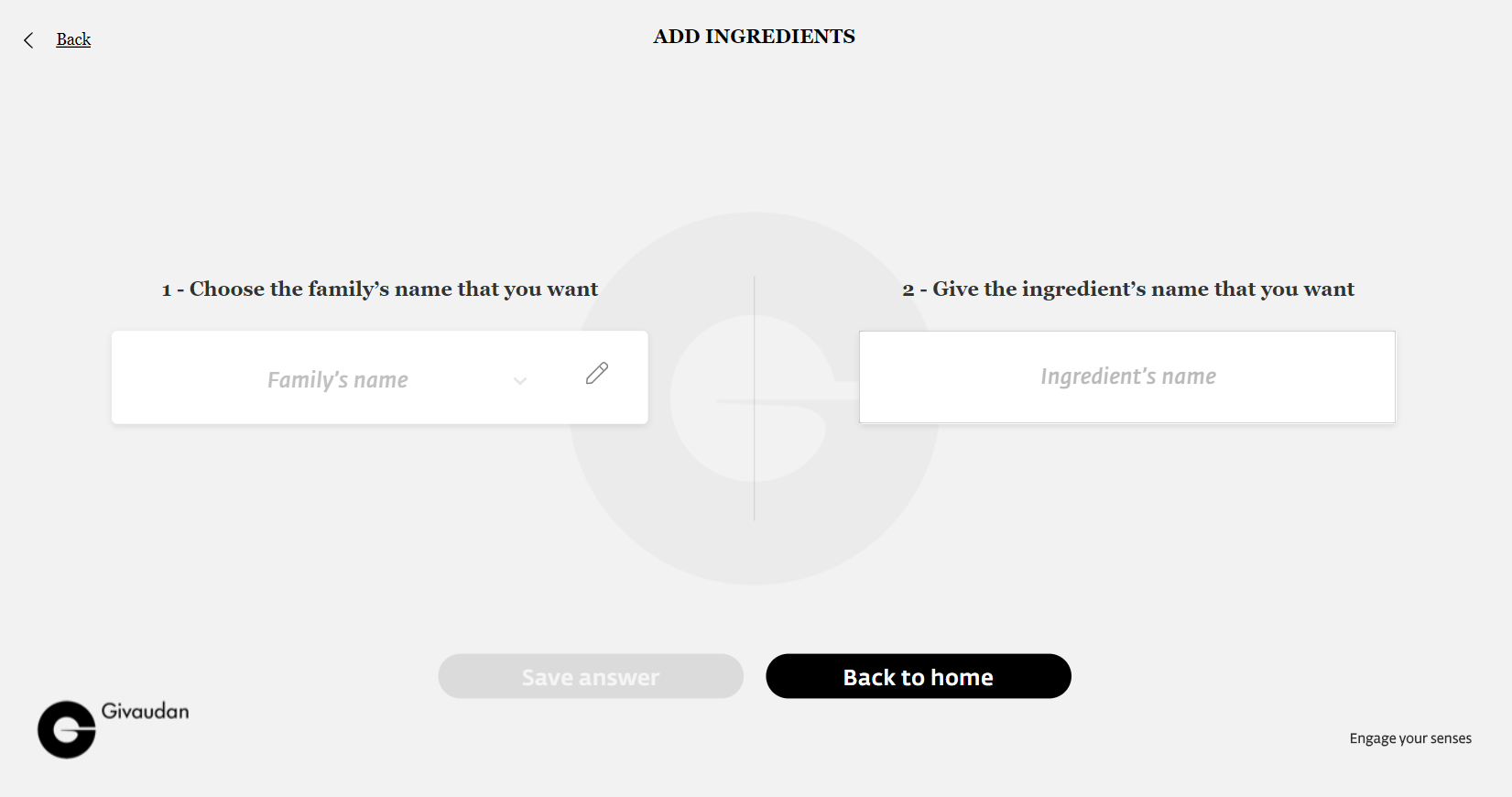
Application pour un étudiant en parfumerie
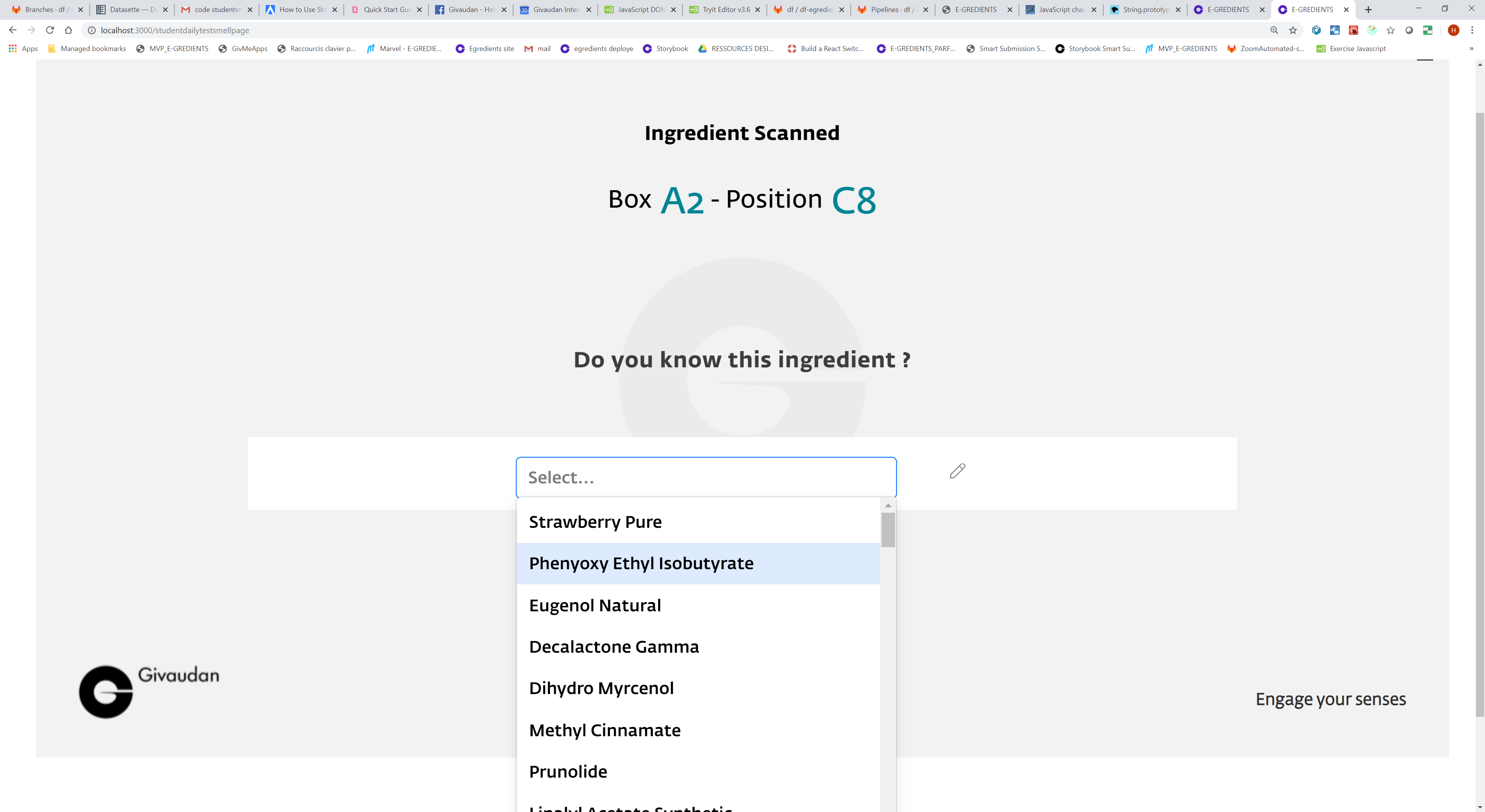
- L’étudiant travaille à partir de flacons, qui contiennent chacun un ingrédient à sentir et à reconnaître. Chaque flacon comprend un code cardex, qui est relié à une base de données intégrée à l’application.
- Une fois logué, l’étudiant prend un flacon, il le scanne pour que l’appli reconnaisse l’ingrédient. Puis il respire le flacon, écrit sa réponse et sauvegarde.
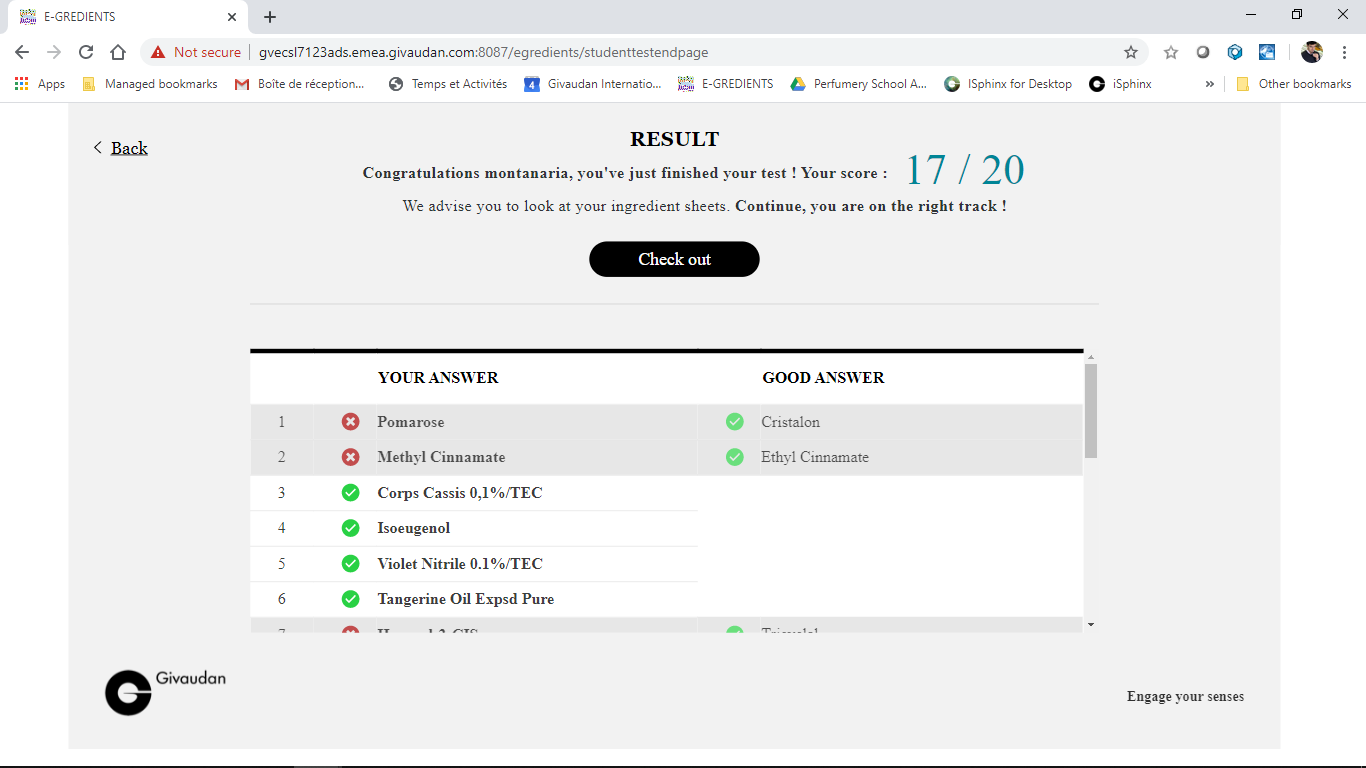
- Lorsqu’il a testé plusieurs ingrédients, un écran lui fournit un récapitulatif de ses Vrais et Faux, avec les bonnes réponses pour les Faux.
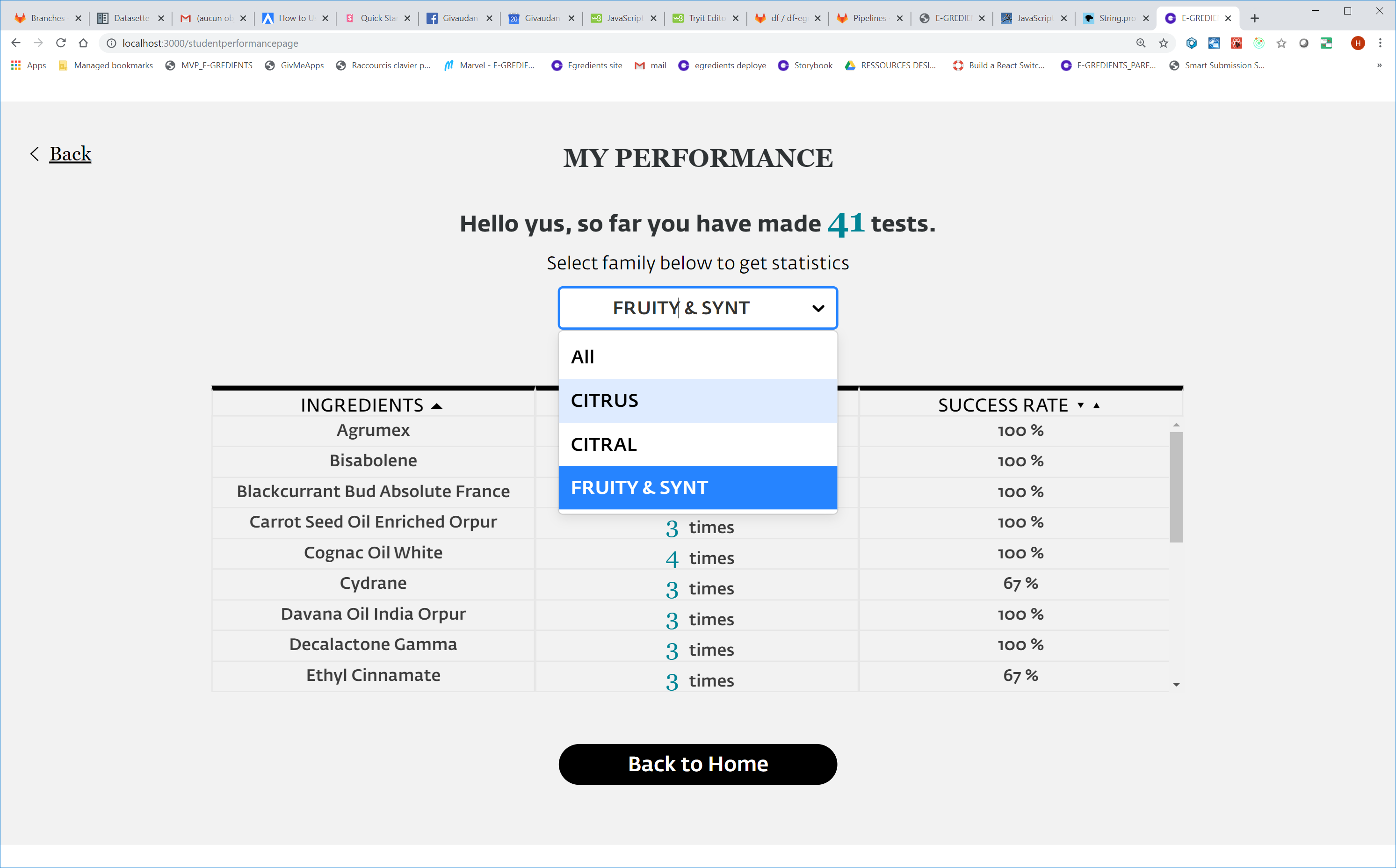
L’étudiant rescanne ensuite son flacon : l’appli lui fournit alors un numéro correspondant à celui d’une box, où il devra ranger le flacon. - Un tableau de performances compte les tests effectués et permet à l'étudiant de comparer ses scores.
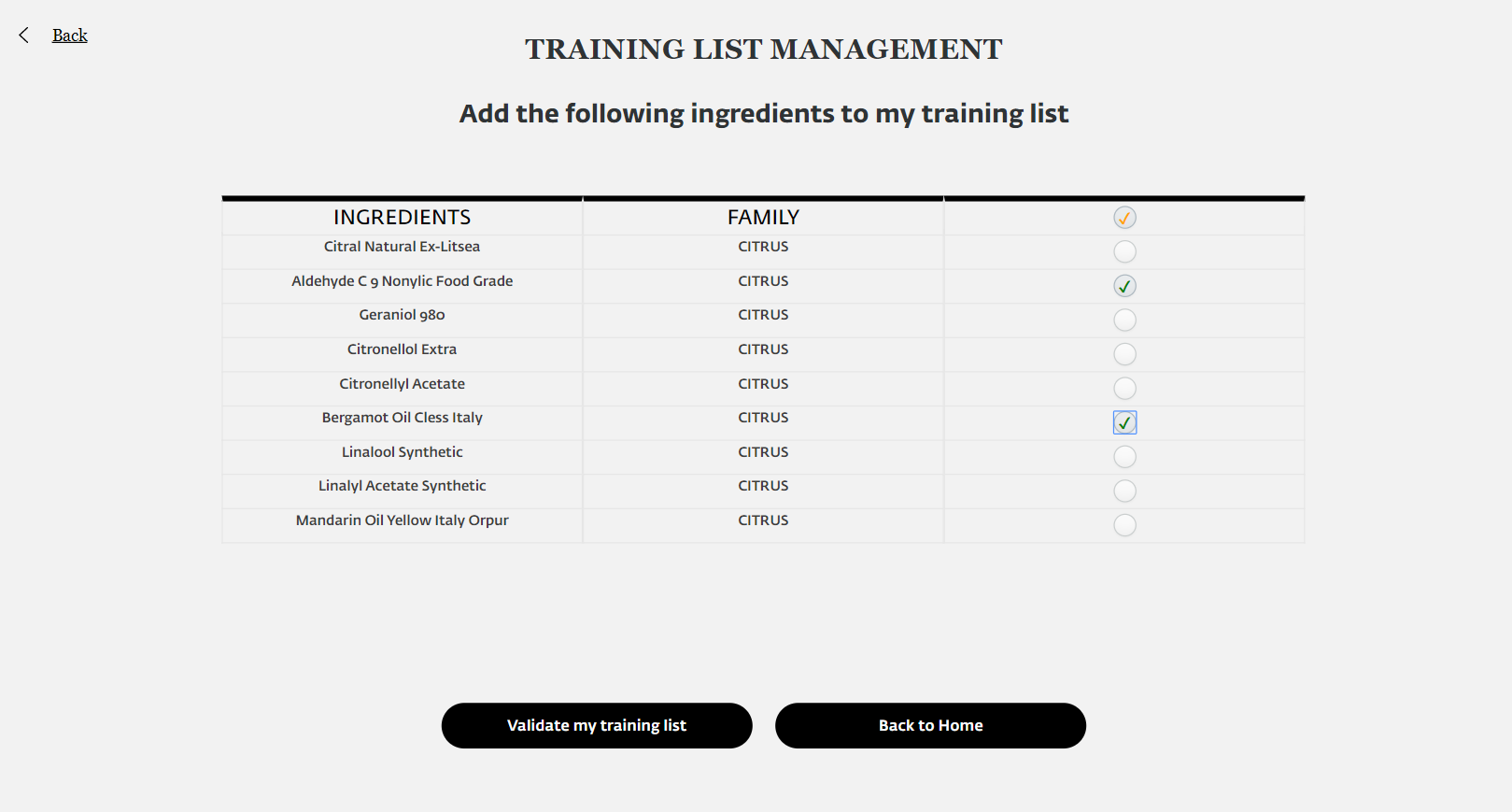
- L’étudiant étudie les ingrédients par famille : il coche chaque jour sa liste d’ingrédients à tester, 20 maximum.
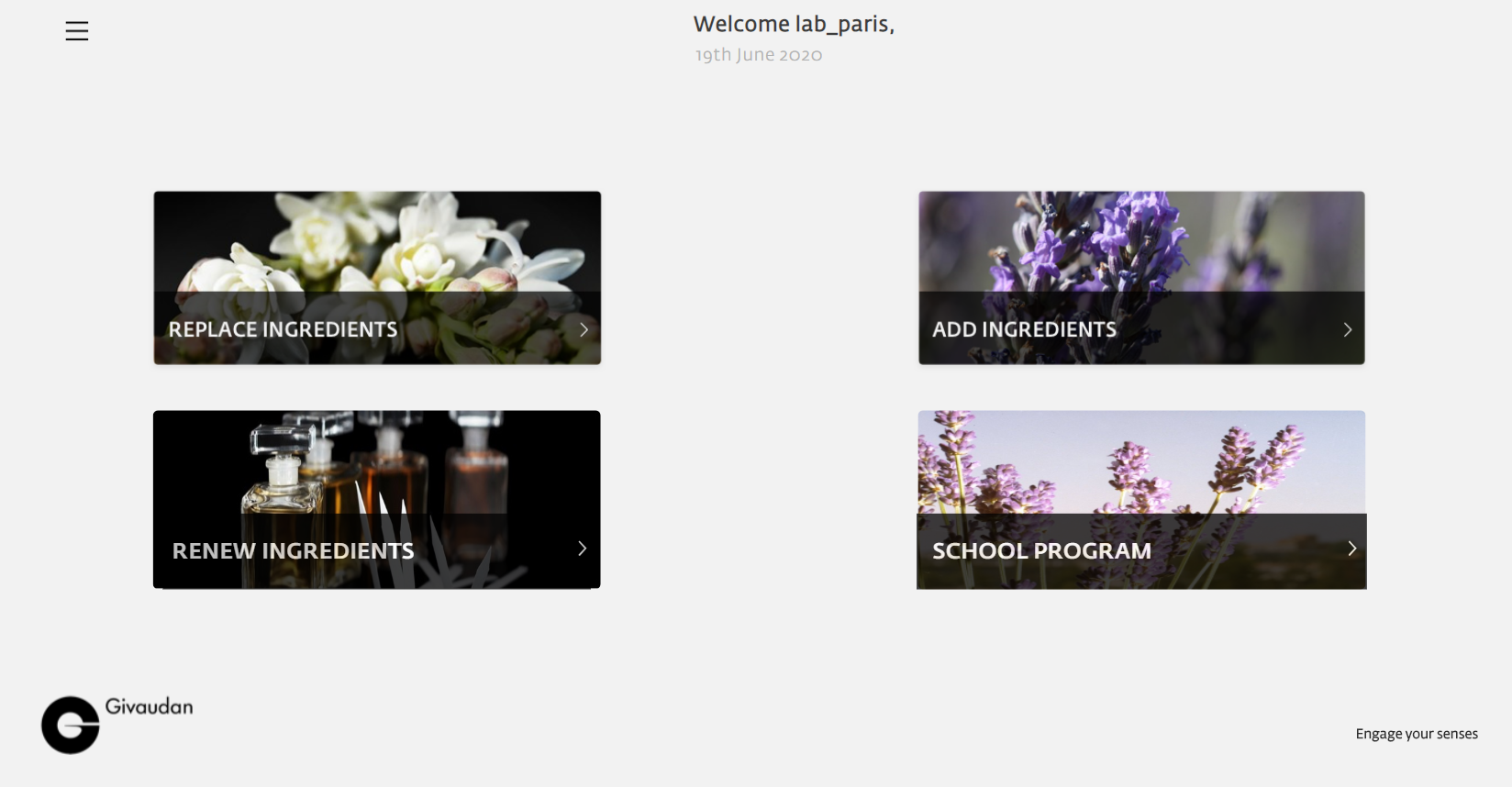
- L’appli prévoit aussi des accès aux laborantines qui sont chargées de préparer les flacons.